Introducing Deno Deploy onboarding tutorials
Deno Deploy, our global v8 isolate cloud, not only makes it easy to deploy JavaScript, TypeScript, and Wasm, globally within seconds, but also offers a set of cloud primitives — Deno KV, Cron, and Queues — that become globally distributed for optimal performance.
We’ve recently updated our Deno Deploy onboarding flow to introduce these primitives in the context of Deploy. Your new Deno Deploy dashboard now includes resources at the top, including a link to the “Learning Playground”, which we’ll go over below.
⚠️ Experience the fastest way to deploy JavaScript and TypeScript to the cloud. Signup for a free Deno Deploy account today.
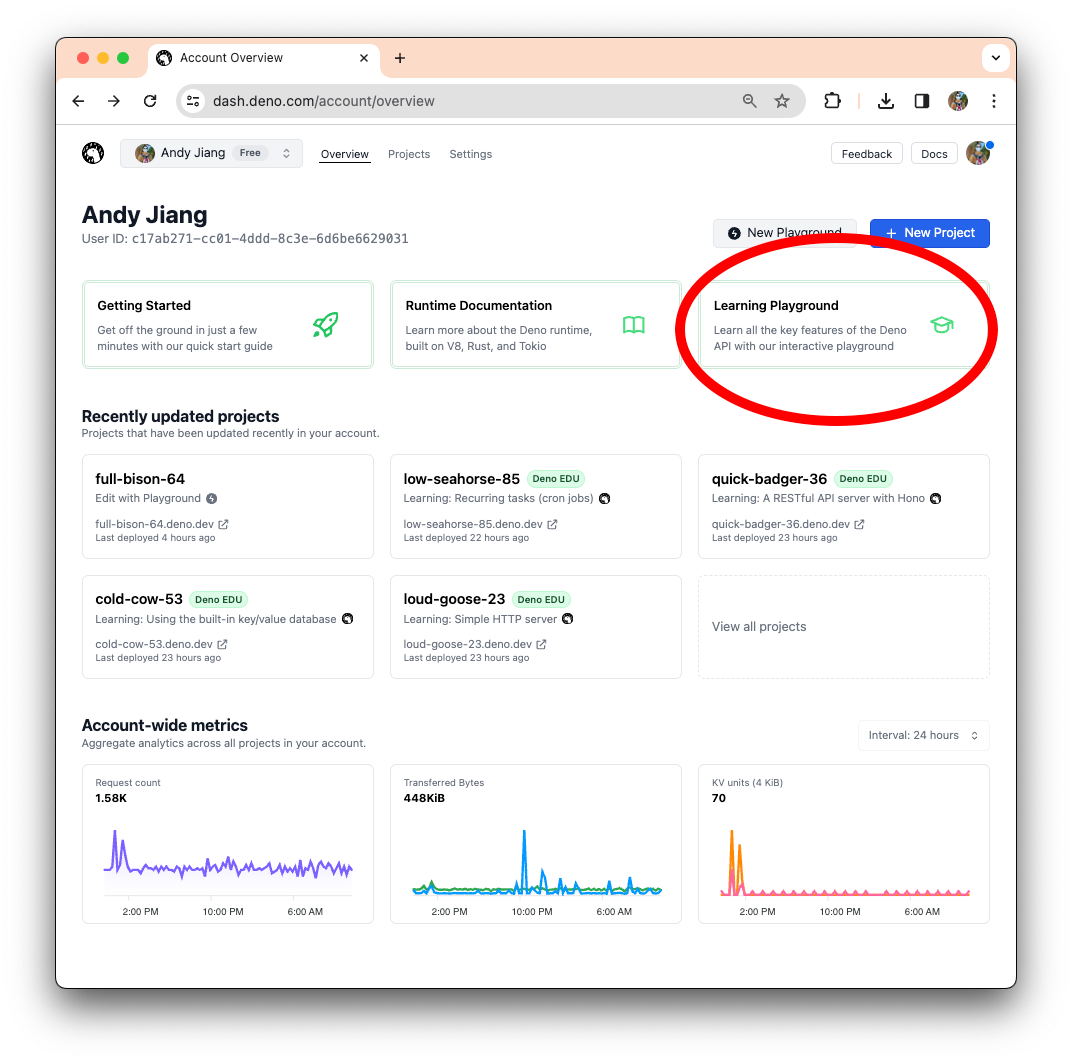
The new Deno Deploy dashboard
Your new Deno Deploy dashboard now includes resources, projects, and account-wide metrics. The red circle highlights the Learning Playground, which will take you to a series of tutorials.
Under Recently updated projects, you’ll notice a new green tag,
Deno
EDU, which means the project is one of the onboarding tutorials.
Let’s take a look at the tutorials found in Learning Playground.
Your new learning playground
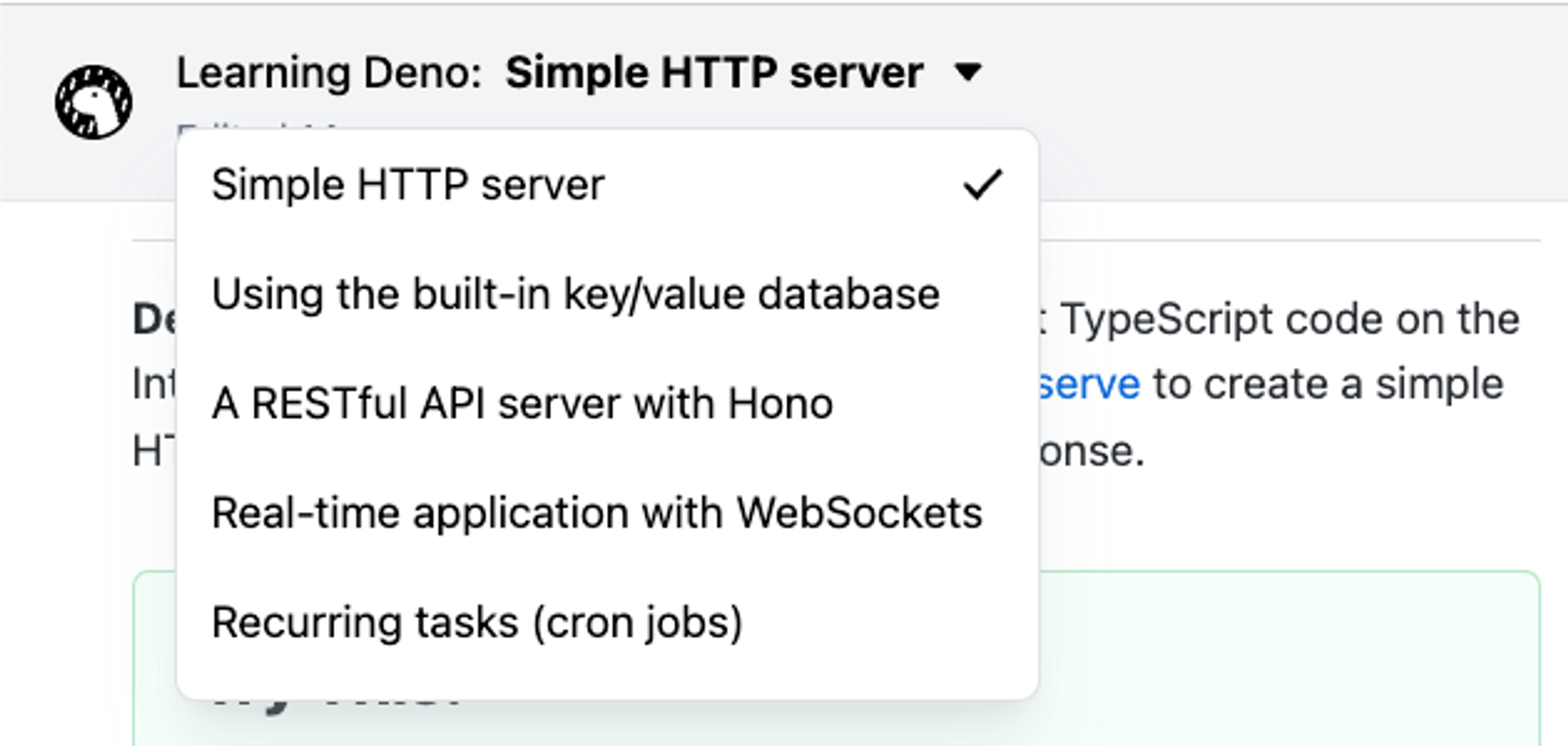
The learning playground currently covers five simple use cases:
- creating an HTTP server,
- persisting data to a global KV store with Deno KV,
- building a REST API with Hono,
- setting up real time application with WebSockets, and
- scheduling recurring tasks with Deno Cron

The goal is to help new users become familiar with the Deno Deploy platform, Deno’s built-in cloud primitives, and guide them towards success when building and hosting own projects on Deno Deploy.
To give you a better idea of this new onboarding experience, let’s go through the first tutorial.
A simple HTTP server
The first tutorial offered in the Learning Playground is building a simple HTTP server.
If you’ve used Deno Deploy’s Playgrounds before, then this should look familiar. On the left side there are explanations, suggestions, and tips on the code in the editor. Finally, once you’ve made the necessary changes to the code and hit “Save and Deploy”, you’ll see the on the bottom right corner.
Once you’re done with the tutorial, you can check out another one with the links on the bottom of the left side.
Or, if you want to revert to the original code template, simply hit the “Reset” button.
How about we look at another tutorial, this time using a cloud primitive?
Persisting data with Deno KV
Deno KV is a zero config, globally distributed, ACID-supported key value database that’s built right into the runtime, which means you can skip provisioning a database and juggling API keys, and connect to the database with a single line of code:
const kv = await Deno.openKv();While you can use it in Deno, when that project is deployed to Deno Deploy, it becomes globally distributed with multiple read regions for optimal performance.
This tutorial is a gentle introduction to Deno KV by creating a server uses each request to increment and store a counter in Deno KV:
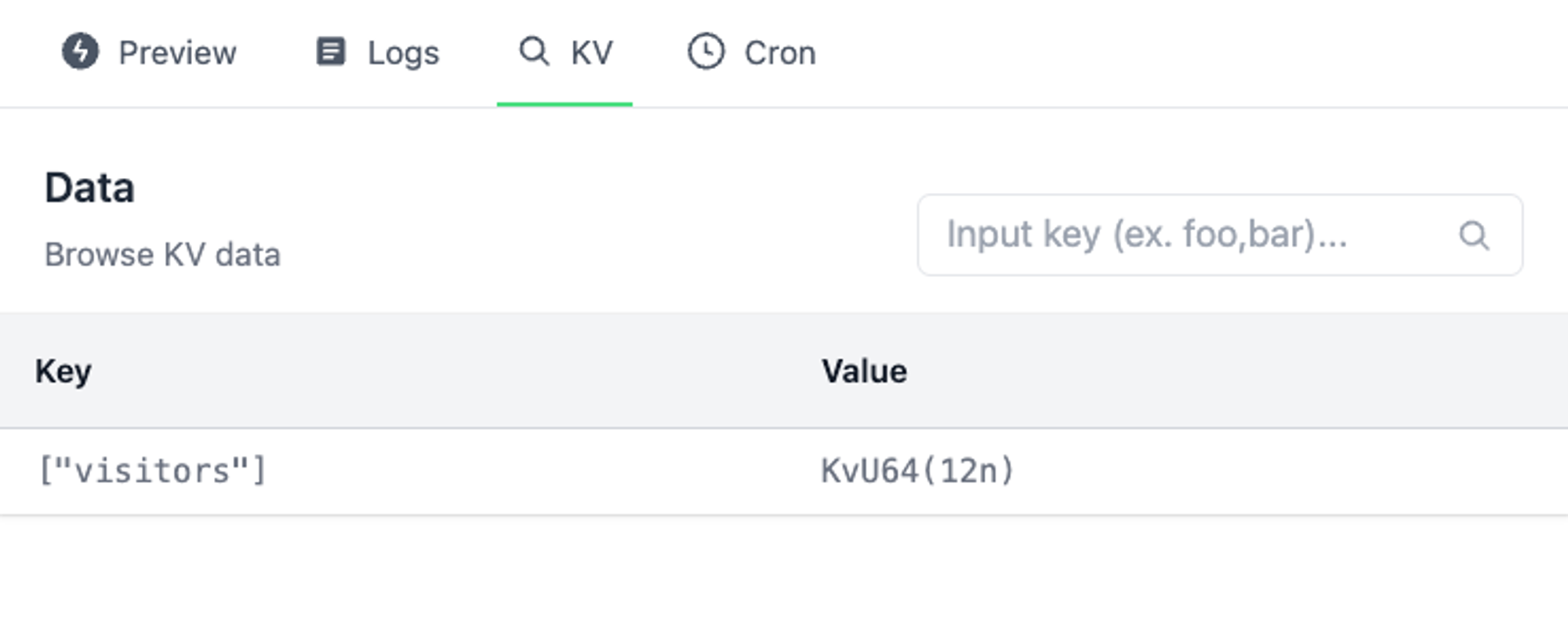
Once you’ve saved and deployed, the playground output now displays three new tabs: Logs, KV, and Cron. Note: all of your projects on Deno Deploy will have these tabs visible in your project settings.

Under the KV tab, you’ll notice the key ["visitors"] populated with the
counter value.
Scheduling a recurring task with Deno Cron
Deno.cron is a zero config, simple way to create
scheduled jobs that’s built right into the runtime. When used on Deno Deploy,
it’s automatically detected and managed — you can even run cron jobs without a
web server or consistent incoming requests to keep your isolate alive. Deno
Deploy handles all of it behind the scenes.
This tutorial shows you how to create a scheduled task with cron expressions, as well as using Deno KV to keep track of how many times this task was executed:
When you click on the “cron” tab in the playground output, you can see the job that was detected by Deno Deploy: its name, schedule (as represented in cron syntax), as well as when it was last executed. Note this cron tab is also available on all your Deno Deploy projects in the settings view.
Have an onboarding tutorial suggestion? Let us know here.
What’s next?
Deno Deploy is a simple and fast way to host JavaScript and TypeScript. And with native TypeScript support, web standards APIs, native Node and npm modules support, and built-in cloud primitives such as Deno KV, Cron, and Queues, you can build complex production applications easier and faster.
If you don’t have an existing project and want to try Deno Deploy, try forking and editing this more advanced Playground that uses Deno cron to ping a weather API — it’s the fastest way to host JavaScript on the internet.
Are you using Deno Deploy? We’d love to hear from you on Discord or Twitter!