Webhooks suck, but here are alternatives
Webhooks are a foundational part of the web’s infrastructure. Coined in a blog post in 2007, webhooks were suggested as a simple way to consume asynchronous feeds with a protocol all web developers are familiar with — HTTP. It’s now 2024 and webhooks have more or less remained the same, yet they have become the de facto approach for not only one way notifications, but also integrating cloud systems.
What is the equivalent of the pipe in the age of the web?
— Tim O’Reilly
Today, webhooks are everywhere. For SaaS and API companies, webhooks are table stakes — the lowest development lift for offering an opportunity for them to integrate with other cloud software. Of the top 100 API companies according to SVIX, 83% offer webhooks. And for SaaS businesses, the first step towards offering integrations is through webhooks. So if you’re building cloud software, you should offer webhooks and call it a day, right?
Not quite.
Webhooks haven’t evolved with the times
Webhooks, originally proposed in 2007 as a standardized solution for consuming asynchronous feeds across the internet, has since evolved to server a broader purpose: a stop-gap approach to allow integrations among cloud systems.

With the rise of cloud software and SaaS, the utility of your data is a function of how many other systems it can exist in. Your user data is great in your analytics tool, but even better in your email tool, retargeting tool, etc. Every SaaS must offer integrations with other SaaS, and the easiest way to do so is via webhooks.
But let’s take a moment and ask ourselves: in the context of SaaS, what problem are we solving with webhooks?
The majority of developers interested in consuming SaaS webhooks are looking for customization — custom workflows, custom data transformation, custom piping into custom systems. With this criteria in mind, are webhooks still the best solution?
The hidden costs of webhooks
Developers interested in consuming webhooks to kick off a custom workflow or execute custom processing have to undergo non-trivial development work. They must:
- create a server
- write a route handler
- parse the payload
- build the custom processing
- deploy and host the server somewhere where it’s always available
- maintain the code
- test and troubleshoot the code
Testing webhooks might appear straightforward until you realize that 50% of that webhook is managed by an external party. And each webhook provider have their own rules and logic. What if their webhook exhibited unconventional behavior that isn’t documented? What if there’s an error on their end? There are many pitfalls around developing, testing, and troubleshooting webhooks.
All in all, the list above is the simplest way to consume a webhook. In fact, due to the ephemeral nature of webhooks (if you do not receive the webhook, it’s impossible to get the webhook to send again), it’s widely considered best practice by many engineering teams to use queues for handling webhooks, and then to handle errors and retries on your own. However, with this more robust setup, you would need 4 new services (SQS, S3, a Publisher(s), and a Consumer(s)), just to handle a single webhook safely. This is a lot of new infrastructure, architecture, time, and effort.
The onus to successfully consume the webhook is on the developer and there are plenty of chances for them to screw up.
For customers interested in creating custom workflows in your product, consuming a webhook requires a ton of development overhead. And let’s be honest, no developer is out there setting up queues and multiple serverless infrastructure just to process a webhook.
What are the alternatives?
Users want customizeability
Users simply want to customize workflows to their needs. When viewed through this lens, there are a few alternatives to webhooks that can provide a nicer experience:
Workflow builder
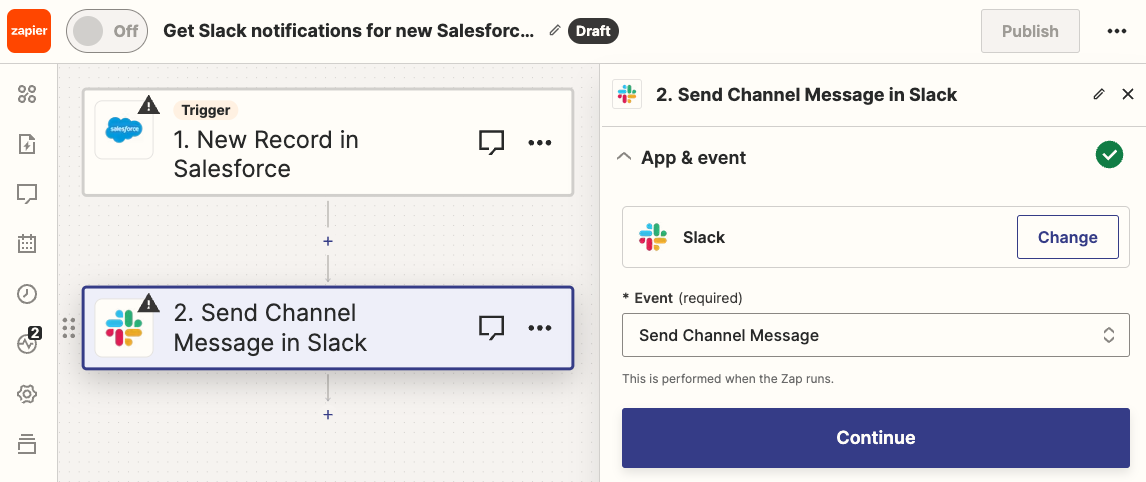
We all know Zapier. They’ve done a great job turning almost any cloud software into blocks that you can connect to achieve any workflow you can imagine. Their visual workflow builder simplifies dealing with complex data sets generated from various SaaS.

But your interface doesn’t need to be as complicated as Zapier’s. In some cases, a simple HTML form can offer enough customization for your users. Instead of a sending a webhook whenever there’s a new email subscriber, an SMS marketing tool can offer a simple UI that allows the end user to build a customized text message. Or instead of sending a webhook anytime there’s a new Subscription Upgraded event, a payments processor can provide an interface for the end user to send a custom confirmation email.
You may be thinking that these workflow builders might be a tad limited in function (unless your engineers have unlimited time and coffee), so there’s the next alternative.
In-browser IDE
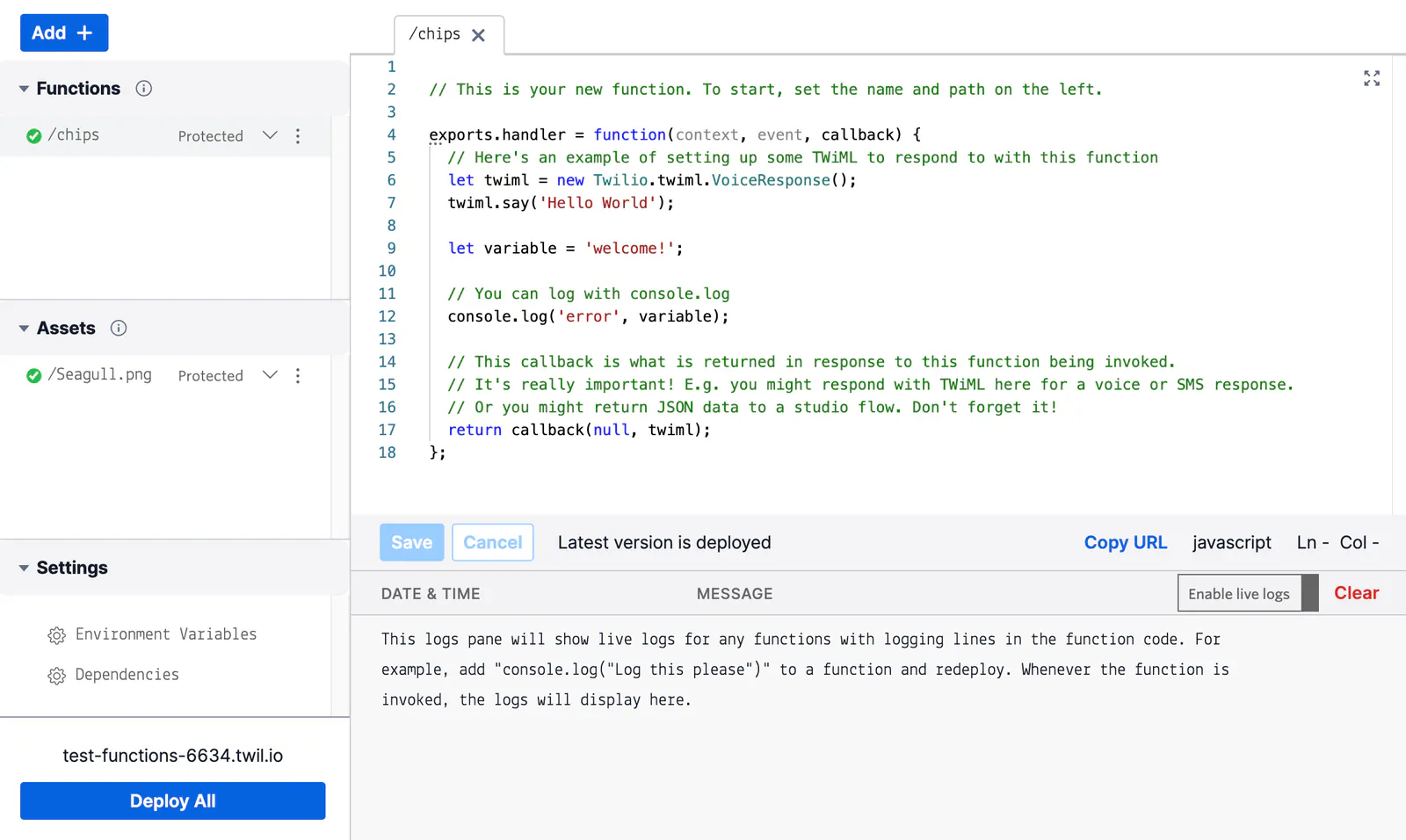
For the most flexibility and customization, yet while also minimizing development effort, you can offer an in-browser code editor right in your product, where your users can edit and deploy a function that has HTTP access for processing and triggering other workflows.

Your developers no longer need to create and manage a piece of production level infrastructure. They also don’t need to switch contexts, as they can edit code directly in the browser. Finally, you can provide far better testing, logging, and observability now that more of the logic is on your infrastructure.
There are still other benefits. Your in-browser IDE can offer helper libraries out-of-the-box so your developer doesn’t need to look up or install anything on their own. You can also accompany your in-browser development experience with guides, tool-tips, documentation to nudge your developers in the right direction. Since you have more control over the end-to-end webhook consumption experience, there are plenty of opportunities to eliminate tedious steps or boilerplate to maximize the chance for success.
🚨️ Want to build a cloud IDE, but concerned about security around deploying and executing untrusted code? Check out Subhosting.
Imagine instead of a Wordpress webhook for a new subscribe event, there’s an in-browser editor where you can grab the subscriber info, populate and send a welcome email? Or instead of a Stripe webhook for a new customer, the in-browser IDE allows you to write a handler that populates a new record in your HubSpot?
We can do better than webhooks
Webhooks are a critical part of internet infrastructure, due to its simplicity, flexibility, and familiarity among developers. However, the internet, web developers, and end user consumers have evolved a ton since 2007, and so have their needs. Instead of processing asynchronous feeds, consumers want custom workflows so they can do their jobs easier, faster, so to better serve their consumers, and unfortunately, webhooks no longer cut it. It’s time we offer better a developer experience around customizing workflows.
Don’t miss any updates — follow us on Twitter.