Deno Deploy Beta 1
Deno Deploy is a multi-tenant JavaScript engine running in 25 data centers across the world. The service deeply integrates cloud infrastructure with the V8 virtual machine, allowing users to quickly script distributed HTTPS servers. This novel “serverless” system is designed from the ground up for modern JavaScript programming.
Today we are releasing Deploy Beta 1. This is the first in a series of beta releases that will be made over the coming months. Each release will add features and refine the programming model. The releases will culminate in a General Availability announcement that we estimate will happen in Q4 2021.
Over the past eight months, we have been quietly designing this hosted service to supplement workflows with the open source Deno CLI. Deploy does not run on AWS Lambda nor does it use Cloudflare Workers; this is a new system with a unique design. We encourage people to look past the rough initial UI and explore this new JavaScript runtime.
Deploy’s goal is to be the best place to host modern server-side JavaScript.
Hello World
Where possible Deno provides browser-compatible JavaScript APIs. The following hello world example will look not unfamilar to browser programmers:
addEventListener("fetch", (event) => {
event.respondWith(new Response("Hello world"));
});With a few clicks, Deploy will provision a
$NAME.deno.dev subdomain and host this server world-wide. Clients will be
routed to our nearest data center via
Anycast over IPv4 or IPv6.
See the documentation for more details.
Fast Deployments
Although one-off code updates can be done through the web UI, we expect most users to attach a Github repository and update code through the Deploy Github App.
Every push to a repository is deployed to an instantaneously provisioned subdomain. In most cases, deployments happen in less than a second. On top of that, we have designed the system from the ground up to minimize cold-start time.
We believe Deploy is the fastest serverless system available. We hope to nail down this bold claim with performance benchmarks in future releases.
TypeScript, JSX, ES Modules, HTTPS imports
Deploy supports TypeScript, JSX, ES Modules, and remote HTTPS imports out of the box. There is no configuration and no build step. Deploy understands these common extensions of JavaScript natively, just like the Deno CLI.
import { h } from "https://x.lcas.dev/preact@10.5.12/mod.js";
import { renderToString } from "https://x.lcas.dev/preact@10.5.12/ssr.js";
function App() {
return (
<html>
<body>
<h1>Hello world</h1>
</body>
</html>
);
}
addEventListener("fetch", (event) => {
const html = renderToString(<App />);
event.respondWith(
new Response(html, {
headers: { "content-type": "text/html; charset=utf-8" },
}),
);
});BroadcastChannel
The BroadcastChannel API is a browser API for real-time communication between tabs. This API also turns out to be surprisingly well-suited for server-side JavaScript:
const bc = new BroadcastChannel("chat");
bc.postMessage("This is a test message.");In Deno Deploy, a BroadcastChannel is a way of communicating between edge workers in different data center regions. It overlaps the solution space of software like ZeroMQ, RabbitMQ, and Redis.
BroadcastChannel is useful in real-time applications like chats and games. In this example, BroadcastChannel is used to build a simple chat system. You can try it out at https://chat.denoland.org.
See the documentation for more details.
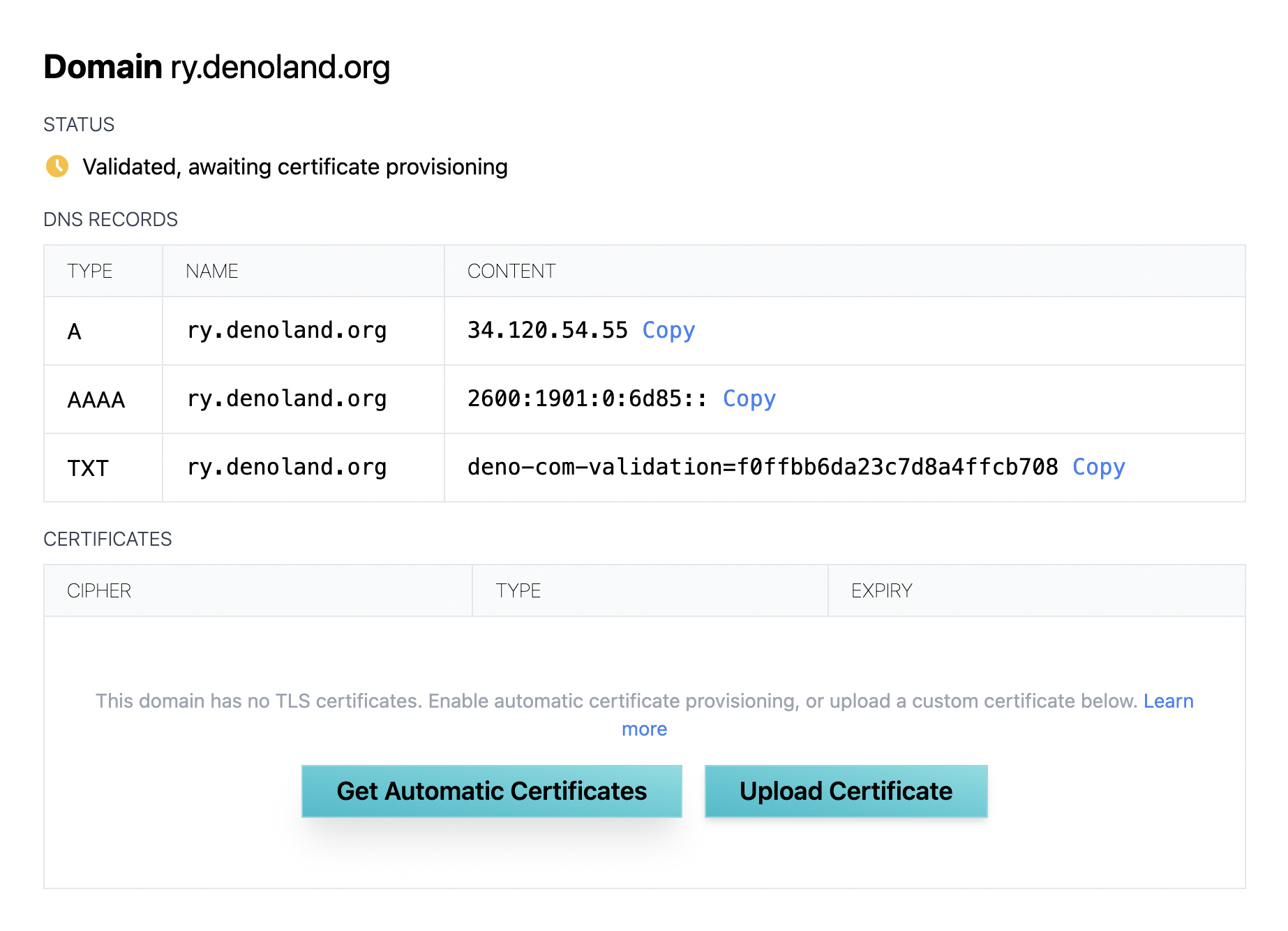
Custom Certificates
Deploy only handles encrypted traffic. By default all deployments are given a
deno.dev subdomain. One may also point other domain names at Deno Deploy’s
anycast IP addresses; Deploy will automatically provision a TLS certificate
using Let’s Encrypt. For more advanced users who might want to use a wildcard
certificate, Deploy allows custom certificates:

Fresh, JIT SSR for Deno
Fresh is an experimental web framework that lets you quickly build highly dynamic projects that don’t require a build step. Fresh embraces isomorphic JavaScript like never before. Write a JSX component, have it render on the edge just-in-time, and then enhance it with client side JS for great interactivity.
Fresh does not have a build step - you write your code, deploy it to Deno Deploy, and from there everything is handled by the framework.
- No build step
- Zero config necessary
- JIT rendering on the edge
- Tiny (example is 0-3KB of runtime JS)
- Optional client side hydration
- TypeScript out of the box
- File-system routing à la Next.js
Read more about fresh and other nascent Deploy frameworks here.
More to come
Deno Deploy is free to all users during Beta 1. If you try it out, please tell us what you think by opening an issue on our feedback repository.
We plan to make a series of beta releases to Deno Deploy over the coming months as we add features. We expect Deno Deploy to enter General Availability in late 2021.
