Intro to Wasm in Deno
JavaScript is a scripting language—distant from the machine code your CPU actually consumes. But JavaScript has a way to execute binary machine code, or something close to it, called WebAssembly. WebAssembly, or Wasm, is a low-level, portable binary format that runs at near-native speeds in the browser.
Wasm is a compilation target for languages like C, C++, and Rust, enabling high-performance applications like Google Earth and Photoshop to run directly in the browser. It’s also highly secure, thanks to strict sandboxing, making it ideal for sensitive applications like financial or healthcare platforms. With Deno 2.1’s first-class Wasm support, using Wasm modules is simpler than ever.
In this post, we’ll show you how to build a simple Wasm module and use it to call Rust from JavaScript.
Building a Wasm module
Let’s build a simple Wasm module and import it into Deno.
Start with a small function, add, using
WebAssembly text format.
Create a new file, add.wat, and add the following:
(module
(func (export "add") (param $a i32) (param $b i32) (result i32)
local.get $a
local.get $b
i32.add
)
)Compile this to add.wasm using
wat2wasm:
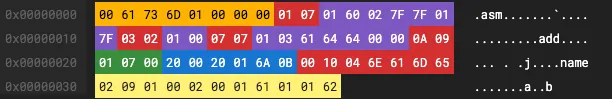
wat2wasm add.watTo visualize the generated Wasm binary, use Wasm Code Explorer:

Now, import add.wasm into Deno:
import { add } from "./add.wasm";
console.log(add(1, 2));The output:
> deno run main.ts
3When importing Wasm with Deno, it understands the exports and typechecks them. For more on importing Wasm, refer to the documentation.
This example is simple, but most production use cases compile Wasm from Rust,
C++, or Go, rather than writing in wat.
Call Rust from JavaScript via Wasm
Now, let’s import a Rust function into JavaScript using
wasmbuild. This CLI tool generates
glue code for calling Rust crates in JavaScript via
wasm-bindgen.
First, ensure Deno and Rust are installed (deno -v, rustup -v, and
cargo -v). In a new directory, create a deno.json:
{
"tasks": {
"wasmbuild": "deno run -A jsr:@deno/wasmbuild@0.19.0"
}
}Run the task with the new argument:
$ deno task wasmbuild new
Task wasmbuild deno run -A jsr:@deno/wasmbuild@0.19.0 "new"
Creating rs_lib...
To get started run:
deno task wasmbuild
deno run mod.jsThis scaffolds a Rust crate in rs_lib, including example functions and tests:
// rs_lib/src/lib.rs
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
pub fn add(a: i32, b: i32) -> i32 {
a + b
}
#[wasm_bindgen]
pub struct Greeter {
name: String,
}
#[wasm_bindgen]
impl Greeter {
#[wasm_bindgen(constructor)]
pub fn new(name: String) -> Self {
Self { name }
}
pub fn greet(&self) -> String {
format!("Hello {}!", self.name)
}
}
#[cfg(test)]
mod tests {
use super::*;
#[test]
fn it_adds() {
let result = add(1, 2);
assert_eq!(result, 3);
}
#[test]
fn it_greets() {
let greeter = Greeter::new("world".into());
assert_eq!(greeter.greet(), "Hello world!");
}
}This file defines a function called add, which takes two signed integers and
returns a signed integer back, and a structure Greeter with two of its own
functions. It’s then exported for use in JavaScript by the #[wasm_bindgen]
attribute.
Here you can write your own Rust, but for our example, we’ll use this generated code.
Next, to build the project, we can run the wasmbuild task:
$ deno task wasmbuildThis will generate a few files:
lib/rs_lib.internal.jslib/rs_lib.jslib/rs_lib.d.tslib/rs_lib.wasmmod.js
We can visualize the generated wasm binary, lib/rs_lib.wasm, with
Wasm Code Explorer:

Now let’s import it. The last file listed, mod.js actually includes an example
of how to import the Rust function in JavaScript:
import { add, Greeter } from "./lib/rs_lib.js";
// adds
console.log(add(1, 1));
// greets
const greeter = new Greeter("world");
console.log(greeter.greet());This imports add and Greeter, functions originally defined in Rust but then
converted to JavaScript, and executes them. You can try it by running
deno mod.js:
$ deno mod.js
2
Hello world!It works!
Want to learn more about using Rust and JavaScript? Check out Roll Your Own JavaScript Runtime with Rust.
What’s next?
We hope this gentle introduction to WebAssembly has not only showed you how to use it with JavaScript and in the browser, but inspired some potential use cases.
With Deno 2.1, importing Wasm modules is as easy as importing any JavaScript
module. If you’re using Rust, we intend to improve importing Rust into
JavaScript via wasmbuild by
simplifying the Wasm compilation step and only exposing higher level JavaScript API.
Finally, here are some additional resources that shows what you can do with Wasm and how it can be used to improve your projects:
🚨️ Deno 2.1 was just released 🚨️
- first-class Wasm support
- Long Term Support release branch
- improved package management with
deno outdated- support for embedding assets with
deno compileand much more!


